给Emlog文章页面字体添加大中小功能
看到别的网站这个功能,就在网上找了一些教程实现一下.首先在</head>前添加下面的js代码
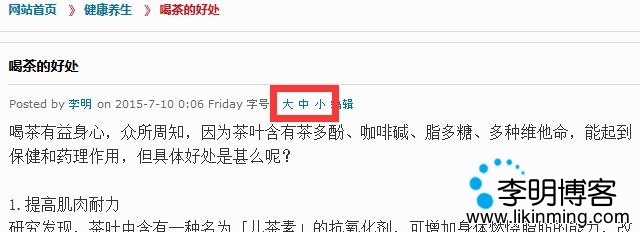
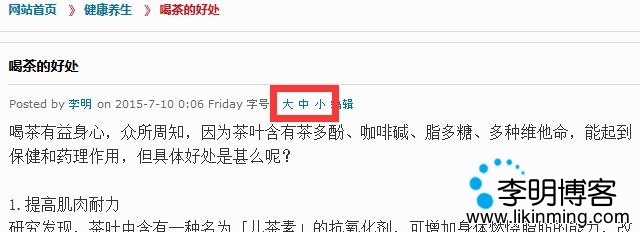
注意代码中的“article_content”是指文章内容所在的ID,比如:
请根据你自己主题的实际修改。

2.在文章页面模板要显示设置的地方(比如em主题的echo_log.php文件),添加下面的代码
SetFont( )中的数字就是字体的大小,请根据自己需要修改。
在CSS里面加入
到这里,功能已经实现,剩下的就是通过css来设置 大中小 这三个字的显示方式了。
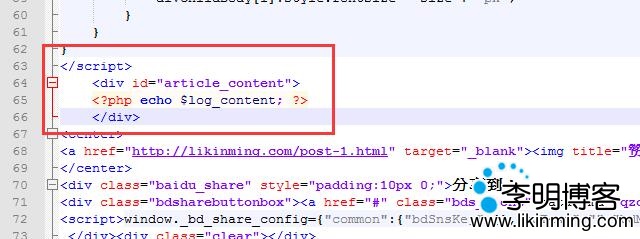
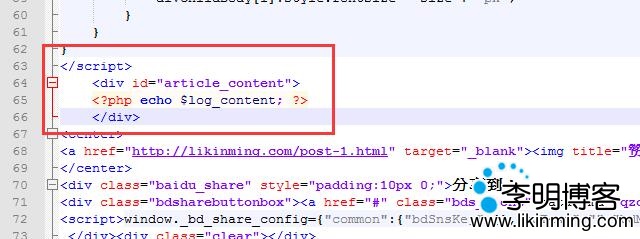
因为我的阅读页文件没有ID 所以我增加了一个

文章作者:兜说博客,欢迎大家投稿: https://www.blogs.hk/post-87.html
//设置字体大小
<script type="text/javascript">
function SetFont(size)
{
var divBody = document.getElementById("article_content");
if(!divBody)
{
return;
}
divBody.style.fontSize = size + "px";
var divChildBody = divBody.childNodes;
for(var i = 0; i < divChildBody.length; i++)
{
if (divChildBody[i].nodeType==1)
{
divChildBody[i].style.fontSize = size + "px";
}
}
}
</script>
注意代码中的“article_content”是指文章内容所在的ID,比如:
<div id="article_content"> 文章内容 </div>
请根据你自己主题的实际修改。

2.在文章页面模板要显示设置的地方(比如em主题的echo_log.php文件),添加下面的代码
<span class="article-font-size"> <a href="javascript:SetFont(18)">大</a> <a href="javascript:SetFont(16)">中</a> <a href="javascript:SetFont(14)">小</a> </span>
SetFont( )中的数字就是字体的大小,请根据自己需要修改。
在CSS里面加入
.article-font-size{position:absolute;right:0;}
.article-font-size a{border:1px solid #ccc;padding:0.1em 0.2em;color:#bbb;}
到这里,功能已经实现,剩下的就是通过css来设置 大中小 这三个字的显示方式了。
因为我的阅读页文件没有ID 所以我增加了一个

文章作者:兜说博客,欢迎大家投稿: https://www.blogs.hk/post-87.html




留言咨询